Generator
La creación de catálogos en los sistemas, son una parte importante para el funcionamiento de los sistemas, sin embargo, crearlos de la forma habitual, hace que el desarrollo se vuelva tardado. Por ese motivo esque fue implementado un módulo al framework, denominado Generator. Generator es un módulo que facilita y agilizar la creación de catálogos en los sistemas. A continuación se dará una explicación de la forma en la trabaja, para que puedas darle uso de manera correcta.
1. Funcionamiento
La forma en la que funciona este módulo es el siguiente:
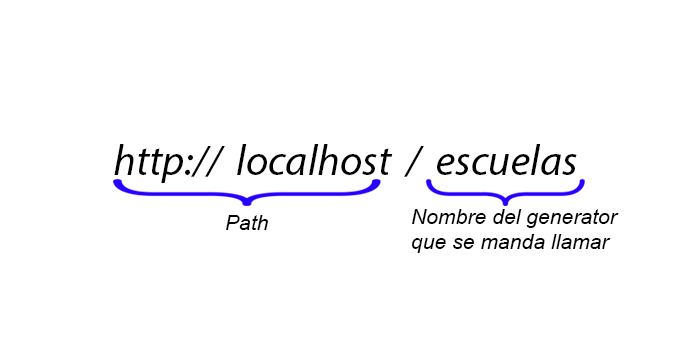
Por medio de la URL escribir, el nombre del dominio seguido del nombre del módulo que se desea crear, por ejemplo, si de desea crear un módulo escuelas , se tiene escribir lo siguiente:

- Se sabe que el framework después del Path le sigue el controlador, pero en este caso cuando se detecta que se intenta llamar a un controlador que no existe, lo que hará será buscar dentro de la carpeta Generators un archivo PHP con el nombre escuelasGenerator.
- Dentro del archivo escuelasGenerator se encuentran todos los datos que se necesitan para la creación del módulo, por lo que este, envía la información al controlador GeneratorController, el cual debe estar dentro de la carpeta Controllers.
- GeneratorController ejecutará una función que hará uso del modelo Generator para crear el módulo escuelas.
- Por último se mandará llamar la vista Generator.tpl en donde se visualizará el módulo creardo.
Ya se sabe la forma en la que funciona Generator, ahora siguiendo con el ejemplo anterior se explicará a nivel código todos los datos necesarios que el archivo PHP escuelasGenerator debe contener.
2. Tablas para el catálogo
Lo primero que se realiza es definir por medio del array "$tablas" el conjunto de tablas involucradas en la inserción y/o modificación de los datos. El contenido del array es el siguiente:
- nom -> Nombre de la tabla
- id -> nombre de la llave primaria de la tabla de la tabla
- getId -> sql para obtener el ID siguiente, para insertar un registro nuevo; si el id es autoincrement NO se agrega.
$tablas["p"]= array( 'nom' =>"PESCUELAS", 'id' => "ESCU_ESCU", 'getId'=> "SELECT (MAX(ESCU_ESCU) + 1) AS ID FROM PESCUELAS" );
2.1 Tablas secundarias
En ocasiones será necesario guardar los datos en dos o más tablas. Para esto es necesario agregar el siguiente array para cada tabla secundaria y definir sus atributos:
- nom -> Nombre de la tabla
- id -> nombre de la llave primaria de la tabla de la tabla
- getId -> Es necesario dejar el atributo ‘getId’ vacío para que el sistema le asigne el valor del Id de la tabla principal
- tRel -> es el índice del array $tablas donde se encuentra la tabla principal que se va a relacionar
- cRel -> es el nombre del campo (llave primaria) que fue declarado en el ‘id’ de la tabla principal
$tablas["d"]= array( 'nom' =>"PATREMPL", 'id' => "ATRE_EMPL", 'getId'=> "", 'tRel' =>'p', 'cRel' =>'PERS_PERSONA' );
3. Listar el contenido de la tabla
El array $bd tiene lo necesario para desplegar el contenido del catálogo, está conformado por:
- sqlDeplegar -> SQL que se usar para mostrar la información. Se usa "AS" para renombrar el nombre de los campos de la tabla de la BD, para después usarlos para poner los titulos de las tablas que se mostrará al usuario.
- idDeplegar -> llave que se usará para manipular el catálogo, para realizar las funciones de eliminar o editar.
- busqLike -> nombre de los campos, tal como fue renombrado con el "AS", que se usan para hacer búsquedas con la instrucción sql "LIKE", el está conformado como: LIKE '%palabra%'"
- busqIgual ->nombre de los campos, tal como fue renombrado con el "AS", que se usan para realzar búsquedas directas: campo = palabra
- nomPlural -> Nombre plural del catálogo que se le desea asignar.
- nomSingular -> Nombre singular del catálogo que se le desea asignar.
- cssEditar -> css para hacer ajustes al diseño del formulario de edición, este css se aplica de forma individual, ya que no todos los catálogos tendrán el mismo diseño ni la misma estructura. El código CSS funciona tanto en la plantilla donde se encuentra la tabla de contenido como en plantilla donde se encuentra el formulario
- columnas -> Array (opcional), donde se define que columnas aparecen en el catálogo, su ancho, su orden y su estilo.
- btnOpciones-> Array (opcional), con las opciones que contendrá el menú desplegable en el catalogo. Para más información véase el capítulo “5. Menú de opciones en el catalogo”.
- tablaResponsiva -> (opcional), Propiedad que define si la tabla de contenidos será responsiva. Los valores que puede tener esta propiedad son 'true' o 'false'.
- tablaScrollX -> (opcional), Propiedad que define si la tabla de contenidos tendrá una barra de desplazamiento horizontal. Los valores que puede tener esta propiedad son 'true' o 'false'.
- sqlContar Consulta SQL que sirve para traer el número total de registros (sin filtrar) de la tabla. Se usa para no usar la consulta sqlDeplegar para obtener el total de registros y de esta forma optimizar la carga de la tabla de contenido. Se recomienda usar sqlContar cuando la consulta en sqlDeplegar es muy grande y/o muy lenta.
- idFiltro -> (opcional) Nombre del campo el cual se usará para filtrar los registros de la consulta sqlDeplegar el cual recibirá el parámetro a través de la url de la siguiente forma: [ruta]/[generator]/index/[parametro]
-
Nota. El número total de registros que aparece en la parte inferior de la tabla no es el total de registros encontrados con el idFiltro sino el total de registros en general sin filtrar. (Hay que solucionarlo).
-
Ejemplo:
$bd = array( 'columnas' => array( array('campo' => 'ID','width' => '2%',), array('campo' => ' SIGLAS ','width' => '5%',), array('campo' => ' NOMBRE DE LA ESCUELA '), ), 'sqlDeplegar' => 'SELECT ESCU_ESCU AS ID, ESCU_SIGLAS AS SIGLAS, ESCU_NOMBRE AS "NOMBRE DE LA ESCUELA" FROM PESCUELAS ORDER BY "NOMBRE DE LA ESCUELA" ASC', 'idDeplegar' => "ID", //'idFiltro' => "ID_ESTADO", 'busqLike' => '"NOMBRE DE LA ESCUELA" ,"SIGLAS"', 'busqIgual' =>'"SIGLAS"', 'nomPlural' => "escuelas", 'nomSingular' => "escuela", 'cssEditar' => ' h4{ color:powderblue; border-bottom: 1px solid darkturquoise; } .box-body{ max-width:980px; margin:auto; } @media print { .make-grid(print); } ' 'btnOpciones' => array( 'editar' => true, 'detalles' => false, 'duplicar' => true, 'eliminar' => true ), 'tablaResponsiva' => 'true', 'tablaScrollX' => 'false', //'sqlContar' => 'SELECT COUNT(*) AS TOTAL FROM PLT_MOVIMIENTOS', );
3.1. Personalizar las columnas
El array ‘columnas’ dentro de $bd sirve para establecer que columnas se van a mostraran, para modificar propiedades de las columnas y para modificar el estilo y/o formato de los datos que se van a mostrar.
Hasta el momento el array ‘columnas’ contiene las siguientes opciones:
- campo -> Obligatorio. Nombre de la columna como aparece en la consulta sql que se definió en la opción ‘sqlDeplegar’.
- width-> Opcional. Establece el ancho de la columna.
- status_style-> Opcional. Modifica el color del texto y el fondo de los datos en las columnas si el dato es igual al valor establecido en la opción ‘value’.

La opción status_style contiene las siguientes opciones:
- value: (requerido), Aquí se establece el valor que será comparado con los datos obtenidos de la consulta SQL (sqldesplegar). Si el valor de value es igual al valor de la columna obtenida de la consulta SQL se aplican las siguientes propiedades:
- background_color: (opcional), Establece el color del fondo del texto en formato hexadecimal (ejemplo: #FF0000) o usando el nombre de los colores en ingles (ejemplo: red).
- text_color: (opcional), Establece el color del texto en formato hexadecimal (ejemplo: #FF0000) o usando el nombre de los colores en inglés (ejemplo: red).
- text: (opcional), texto que sustituye a los datos de la columna obtenidos de la consulta SQL.
'columnas' => array( array('campo' => 'ID','width' => '5%',), array('campo' => 'MESA'), array('campo' => 'AREA'), array( 'campo' => 'ESTATUS', 'status_style' => array( array('value' => '0', 'background_color' => '#6c757d', 'text_color' => 'white', 'text' => 'Deshabilitada',), array('value' => '1', 'background_color' => '#28a745', 'text_color' => 'white', 'text' => 'Habilitada'), ), ), ),
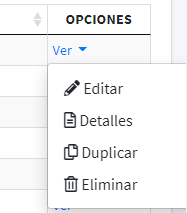
3.2. Menú de opciones en el catalogo
El menú de opciones del catálogo es una lista de opciones que se despliega al seleccionar el botón Ver, que se encuentra en la columna Opciones.
Por defecto este menú cuenta con las opciones de Editar, Detalles, Duplicar y Eliminar, pero también es posible añadir mas opciones por medio de la opción btnOpciones en el array $bd.
'btnOpciones' => array( 'editar' => true, 'detalles' => false, 'duplicar' => true, 'eliminar' => array( 'mostrar_si' => '[STATUS] != "En oficio" ', ), 'descargar' => array( 'label'=>' Descargar', 'class'=>"", 'href'=>BASE_URL."contratospa/editar/[ID]/0/1", 'target'=>"_self", 'mostrar_si' => '', ), ),
Cada opción en el menú es un array con las siguientes propiedades:
- label: Es el texto que se va a visualizar al momento de desplegar el menú.
- class: Propiedad para agregar una o más clases a la opción.
- href: En esta propiedad indicamos la URL o función en JavaScript a la que queremos dirigirnos al darle clic a la opción.
- target: Esta propiedad nos indica donde se abrirá la URL indicada en href, los valores pueden ser _blank (abre el URL en una nueva ventana o pestaña) o _self (abre el URL en la misma ventana o pestaña).
- mostrar_si: en esta propiedad se define la condición que se usará para mostrar la opción al usuario, si no se cumple no se mostrará.
Las propiedades de las opciones que están por defecto (Editar, Detalles, Duplicar y Eliminar) pueden ser sobrescritas, y asignarles otras propiedades.
Establecer valores dentro de las propiedades
Para establecer un valor en las propiedades del menú de opciones es necesario escribir el nombre de la columna entre corchetes (las columnas son las que se definieron en sqlDeplegar en el array $bd). Ejemplo:
'eliminar' => array(
'mostrar_si' => '[STATUS] != "ACTIVO" ',
),
En este ejemplo el valor de la columna ESTATUS debe ser “ACTIVO” para que la opción Eliminar aparezca en la lista de opciones del registro seleccionado.
4. Formulario para inserción y edición
Se establecen los campos que tendrá el formulario para insertar un nuevo registro o actualizar uno existente. A continuación, se listan las principales propiedades que pueden ser usadas en los componentes (campos) del formulario:
- campo -> Obligatorio. Nombre del campo de la tabla, que representa.
- tipo -> Obligatorio. Se escribe el tipo de campo, en este caso es del tipo "text" .
- label -> Opcional. texto que llevará la etiqueta del campo de texto, en otras palabras el título del campo
- holder-> Opcional. Texto que va dentro del campo, el cual ayuda al usuario a saber qué información escribir.
- pattern -> Opcional. expresión regular que regula el contenido de la información que se teclea en el campo de texto. Limita al usuario a escribir determinados tipos de caracteres, ya sea números o letras.
Ejemplo: 'pattern'=>'[A-Z ]{1,512}'
- tabla -> Opcional. se indica la tabla al que pertenece el campo, de acuerdo al listado de tablas definido con anterioridad; cuando no se expecifica se toma la primera tabla declarada. Ejemplo: ('tabla' =>'d').
- col -> Opcional. Se especifica el tamaño de las columnas con las clases css que Bootstrap define para cada tamaño de pantalla, por ejemplo
.col-md-XX, dondeXXes el tamaño de la columna, que podrá tomar valores entre 1 y 12. - required -> Opcional. Especificamos si el campo es obligatorio para que el formulario sea enviado.
- class -> Opcional. Propiedad para agregar una o más clases al componente.
- info_tooltip -> Opcional. Texto que se mostrará en una etiqueta emergente que aparecerá cuando el cursor es colocado sobre el icono con el signo de interrogación “?” y sirve para mostrar información relacionada al campo (No acepta etiquetas HTML).
- info_modal -> Opcional. Texto que se mostrara en una ventana (modal) al hacer clic en el botón con la letra “i” de información. La ventana se abre en la página web por encima del contenido activo y podemos cerrar haciendo clic con el ratón y sirve para mostrar información relacionada al campo (Acepta etiquetas HTML).
$form = array( array('etiq' =>''), array( 'col' =>'col-3', 'campo' =>'ESCU_SIGLAS', 'tipo' =>'text', 'label' =>'SIGLAS', 'holder'=>'Escriba nombre en MAYUSCULAS y sin acentos', 'pattern'=>'[A-Z ]{1,512}', 'required'=>'true', 'tabla' =>'p' ), array( 'col' =>'col-9', 'campo' =>'ESCU_NOMBRE', 'tipo' =>'text', 'label' =>'Nombre de la escuela', 'holder'=>'Escriba el nombre de la escuela' ), array('etiq' =>''), array( 'col' =>'col-12', 'detalles' =>'width:100%;', 'sql' => " SELECT ECIU_NOMBRE AS CIUDAD, EEST_NOMBRE AS ESTADO, EPAI_NOMBRE AS PAIS FROM PEDESCU ESC LEFT JOIN PECIUDAD C ON C.ECIU_CIUDAD = ESC.EDES_CIUDAD LEFT JOIN PEESTADO E ON C.ECIU_ESTADO = E.EEST_ESTADO LEFT JOIN PEPAIS P ON E.EEST_PAIS = P.EPAI_PAIS WHERE ESC.EDES_ESCU=:id ", 'id' => 'tablaciudades', 'idrel'=>'ESCU_ESCU', 'tipo' =>'tabla' ), array('etiq' =>''), array( 'campo' =>'ESCU_ESCU', 'tipo' =>'oculto' ), );
4.1. Lista de campos soportados en Generator
| Componente | Descripción |
|---|---|
| text | define un campo de entrada de texto de una línea. |
| textarea | elemento define un campo de entrada de líneas múltiples ( un área de texto ). |
| select | elemento define una lista desplegable. |
| datalist | elemento especifica una lista de opciones predefinidas para un elemento input. |
| password | define un campo de contraseña. |
| checkbox | Casillas de verificación permitir que un usuario seleccione cero o más opciones de un número limitado de opciones. |
| radio | Los botones de radio permiten al usuario seleccionar sólo una de un número limitado de opciones. |
| color | se utiliza para campos de entrada que deben contener un color. |
| time | permite al usuario seleccionar un tiempo (sin zona horaria). |
| datetime-local | especifica un campo de entrada de fecha y hora, sin zona horaria. |
| date |
se utiliza para campos de entrada que deben contener una fecha. En función de soporte de los navegadores, un selector de fecha puede aparecer en el campo de entrada. |
| week | permite al usuario seleccionar una semana y el año. |
| month | permite al usuario seleccionar un mes y el año. |
| telephone | se utiliza para campos de entrada que deben contener un número de teléfono. |
| number | define una numérico campo de entrada. |
| range | define un control para la introducción de un número cuyo valor exacto no es importante (como un control deslizante). Rango por defecto es de 0 a 100. |
| se utiliza para campos de entrada que deben contener una dirección de correo electrónico. | |
| file | define un campo de selección de archivo y un botón "Examinar" para la carga de archivos. |
| search | se utiliza para campos de búsqueda (un campo de búsqueda se comporta como un campo de texto normal). |
| url |
se utiliza para campos de entrada que deben contener una dirección URL. En función de soporte de los navegadores, el campo URL se puede validar de forma automática cuando se presente. |
| table | para mostrar contenido en su sitio web. Cconsta de una o varias filas, cada una de las cuales consta, a su vez, de una o más celdas. |
4.2. Otros elementos HTML soportados por Generator
| Componente | Descripción |
|---|---|
| ckeditor | un editor de texto web. |
4.3. Atributos HTML soportados por Generator
| Componente | Descripción |
|---|---|
| readonly | El atributo de sólo lectura es un atributo booleano. Cuando está presente, especifica que un campo de entrada es de sólo lectura. |
| disabled |
El atributo discapacitado es un atributo booleano. Cuando está presente, especifica que el elemento input debe ser desactivada. |
| style | se utiliza para definir información de estilo para un documento HTML. |
4.4. Elementos HTML próximos a ser compatibles con Generator
| Componente | Descripción |
|---|---|
|
keygen |
Representa un control de par generador de llaves. |
| progress |
Representa el progreso de finalización de una tarea. |
| meter | Representa la medida escalar (o el valor fraccionario) dentro de un rango conocido. |
| output | Representa el resultado de un cálculo. |
| fieldset | Representa un conjunto de controles. |
| legend | Representa el título de un fieldset |
| menu | Representa una lista de comandos . |
| details | Representa un widget desde el que un usuario puede obtener información o controles adicionales. |
| summary | Representa un resumen, título o leyenda para un elemento details dado. |
| comand | Representa un comando que un usuario puede invocar. |
| embed | Representa un punto de integración para una aplicación o contenido interactivo externo que por lo general no es HTML. |
| object | Representa un recurso externo, que será tratado como una imagen, un sub-documento HTML o un recurso externo a ser procesado por un plugin. |
| param | Define parámetros para el uso por los plugins invocados por los elementos object |
| souerce | Permite a autores especificar recursos multimedia alternativos para los elementos multimedia como video o audio. |
| track | Permite a autores especificar una pista de texto temporizado para elementos multimedia como video o audio. |
| canvas | Representa un área de mapa de bits en el que se pueden utilizar scripts para renderizar gráficos como gráficas, gráficas de juegos o cualquier imagen visual al vuelo. |
| map | En conjunto con area, define un mapa de imagen. |
| area | En conjunto con map, define un mapa de imagen. |
| svg | Define una imagen vectorial embebida. |
| math | Define una fórmula matemática. |
4.5. Ejemplo componentes
"Text" (Campo de texto)
array( 'col' =>'col-12', 'campo' =>'denominacion', 'tipo' =>'text', 'label' =>'Denominación', 'holder'=>'Escriba el nombre del tour', //'value'=>'1', ),
Descripción las de propiedades específicas del componente:
- value: (opcional), Se establece un valor por defecto si el campo está vacío.
"invisible" (Campo que no se muestra en el formulario)
array( 'campo' =>'fk_id_sitio', 'valor' => $_SESSION['id_sitio'], 'tipo' =>'invisible' ),
"Select" (Menú desplegable).
Ejemplo 1. Con consulta SQL. Se debe tener la columna ID y CAMPO
array( 'col' =>'col-md-6', 'campo' =>'EEST_PAIS', 'tipo' =>'select', 'datosSQL' =>'SELECT EPAI_PAIS AS ID, EPAI_NOMBRE AS CAMPO FROM PEPAIS', 'label' =>'PAIS', 'holder'=>'Escriba el pais del estado' ),
Ejemplo 1. Con array de valores
array( 'campo' =>'PERS_SEXO', 'col' =>'col-2', 'datos' => array( array('ID'=>'M','CAMPO'=>'Masculino'), array('ID'=>'F','CAMPO'=>'Femenino') ), 'tipo' =>'select', 'label' =>'Sexo' ),
"Examinar" (Input con botón de buscar). (En desuso)
En la consulta SQL se debe tener la columna ID y DENOMINA
array( 'campo' =>'PERS_LOCALIDAD', 'col' =>'col-6', 'tipo' =>'examinar', 'numero' => 'si', 'sql' =>'SELECT C.ECIU_CIUDAD AS ID, E.EEST_NOMBRE AS DENOMINA FROM PECIUDAD ', 'label' =>'Localidad', 'holder'=>'Escriba el id ' ),
Dual_listbox - cuadro de lista dual o lista de transferencia
array(
'col' =>'col-md-12',
'campo' =>'tours',
'tipo' =>'dual_listbox',
'class' => 'select2',
'datosSQL' =>'SELECT t.id AS ID, t.denominacion AS CAMPO FROM tours t',
'label' =>'Tour',
'holder'=>'Seleccione uno o mas tours',
'tabla_g' =>'pruebas_tours_2',
'id_tabla_g' =>'id_registro',
//'campo_tabla_g' =>'campo',
'valor_tabla_g' =>'id_tour',
),
Descripción de propiedades
- campo.Nombre del campo.
- ¡Importante! En este componente la propiedad campo no está relacionado con la columna de la tabla en la base de datos. El nombre del campo solo sirve como identificador del componente.
- tabla_g. Nombre de la tabla en donde se van a guardar las opciones seleccionadas.
- id_tabla_g. Nombre de la columna en donde se guarda el id del registro de la tabla principal. Este es el campo que va a relacionar la tabla principal (definida en el array $tablas) con la tabla tabla_g que es donde se guardan las opciones seleccionadas.
- valor_tabla_g.Nombre de la columna en donde se guarda el valor de las opciones seleccionadas (tabla_g).
- datosSQL. Consulta SQL. Se debe tener la columna ID y CAMPO.
Checkbox - casilla de verificación
array( 'col' =>'col-sm-6', 'campo' =>'tour', 'tipo' =>'checkbox', 'tabla_g' =>'tours_actividades_tours', 'id_tabla_g' =>'id_tour', 'valor_tabla_g' =>'id_actividad', 'datosSQL' =>'SELECT t.id_grupo_idioma AS ID, t.denominacion AS CAMPO FROM tours_actividades t WHERE id_idioma=1', 'label' =>'Actividades', 'style'=> 'border: 1px solid #CCC;' ),
Descripción de propiedades
- campo.Nombre del campo.
- ¡Importante! En este componente la propiedad campo no está relacionado con la columna de la tabla en la base de datos. El nombre del campo solo sirve como identificador del componente.
- tabla_g. Nombre de la tabla en donde se van a guardar los valores de los checkbox.
- id_tabla_g. Nombre de la columna en donde se va a guarda el id del registro del generador. Este es el campo que va a relacionar la tabla principal definida en el array $tablas con la tabla tabla_g que es donde se guardan los valores de los checkbox.
- valor_tabla_g.Nombre de la columna en la tabla donde se van a guardar los valores de los checkbox seleccionados.
- datosSQL. Consulta SQL. Se debe tener la columna ID y CAMPO.
select_ajax - Menús desplegables con autocompletado con Ajax
array( 'campo' =>'ATRE_IDCOLONIA', 'col' =>'col-md-3', 'tipo' =>'select_ajax', 'sql' =>'SELECT COL.ID_COLONIAS AS "id", COL.D_ASENTA AS "text" FROM PLT_COLONIAS COL', 'label' =>'Colonia', ),
Descripción de propiedades
- sql. Consulta SQL. Se debe tener la columna id y text en minúsculas.
Uploadfile - Campo para subir archivos
array( 'col' =>'col-sm-6 col-md-4', 'campo' =>'EST_DOC_CEDULA', 'tipo' =>'uploadfile', 'format'=>["jpg", "pdf", "png"], //'multiple'=>'true', 'size' =>'10000', //En KB 'path' =>$_SERVER['DOCUMENT_ROOT'].'documentos_personales/estudios', 'label' =>'Cédula ', 'file_name' =>'cedula', ),
Descripción de propiedades
- format. Lista de extensiones de archivo permitidas para cargar.
- multiple (en desarrollo). Indica si se podrán cargar varios archivos o solo uno. Los valores son True para cargar varios archivos o False para cargar solo uno.
- size: Tamaño máximo de archivo para cargar en KB. Si se establece en
0, significa que el tamaño permitido es ilimitado. - path. Ruta de la carpeta en donde se va a guardar el archivo.
- file_name. Nombre que recibirá el archivo al ser guardado.
select_multiple - Lista desplegable de selección múltiple
array( 'col' =>'col-sm-10', 'campo' =>'categorias', 'tipo' =>'select_multiple', 'class' => '', 'datosSQL' =>'SELECT CAT_ID AS ID, CAT_DENOMINACION AS CAMPO FROM CATEGORIAS ', 'label' =>'Categorías', 'holder'=>'Seleccione una o más categorías', 'tabla_g' =>'CATEGORIAS_SELECCIONADAS', 'id_tabla_g' =>'ID_REGISTRO', 'valor_tabla_g' =>'VALOR_OPCION', ),
Descripción de propiedades
- campo.Nombre del campo.
- ¡Importante! En este componente la propiedad campo no está relacionado con la columna de la tabla en la base de datos. El nombre del campo solo sirve como identificador del componente.
- tabla_g. Nombre de la tabla en donde se quiere guardar las opciones seleccionadas de la lista desplegable.
- id_tabla_g. Nombre de la columna en donde se guarda el id del registro de la tabla principal. Este es el campo que va a relacionar la tabla principal (definida en el array $tablas) con la tabla tabla_g que es donde se guardan las opciones seleccionadas.
- valor_tabla_g. Nombre de la columna en donde se guarda el valor de las opciones seleccionadas (tabla_g).
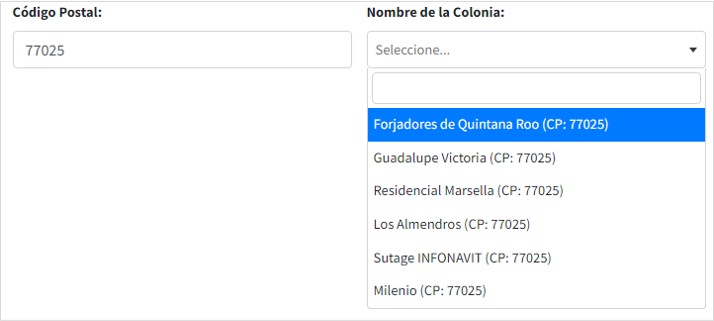
select_dependiente - Listas dependientes dinámicas (selects anidados).
Los selects dependientes consisten en el uso de dos o más selects cuyos valores se van cargando dependiendo de la opción elegida en el select anterior (campo padre).
Ejemplo. En la siguiente imagen introducimos el código postal y automáticamente en el segundo campo (colonias) se genera una lista de colonias que pertenecen al código postal ingresado en el primer campo.

array( 'campo' =>'ATRE_COLONIA', 'col' =>'col-md-6', 'tipo' =>'select', 'sql' =>'SELECT col.id_colonia AS ID, CONCAT(COL.D_ASENTA, " (CP: ", COL.D_CODIGO, ")") AS CAMPO FROM PLT_COLONIAS COL WHERE COL.D_CODIGO = [valor_padre]', 'label' =>'Nombre de la Colonia', 'campo_dependencia'=>'ATRE_CP', //id del campo del que depende ),
Descripción de propiedades
- sql. Consulta SQL. Se debe tener la columna ID y CAMPO. Adicionalmente hay que agregar la variable [valor_padre] en la condición de la consulta SQL. [valor_padre] será sustituido por el valor seleccionado o ingresado en el campo padre.
- campo_dependencia. Aquí se ingresa el nombre del campo padre. El nombre del campo padre es el valor de la propiedad ‘campo’ del padre.
5. Modificación de la plantilla
Con el array $template podremos configurar, agregar y quitar elementos de la plantilla. El array $template contiene las siguientes opciones:
- editForm -> En esta opción especificamos si queremos que el formulario se habrá en una ventana modal o en una pagina completa. los valores de esta propiedad son:
- ‘complete_page’: Esta opción abre el formulario en una página completa y es recomendable para formularios grandes con muchos campos. (esta es la opción por defecto en caso de no indicar un valor)
- ‘modal’: Esta opción abre el formulario en una ventana emergente (modal).
- btnRegistrar -> Es esta opción indicamos si aparece o se oculta el botón Registrar. Los valores son true para mostrar el botón y false para ocultarlo. Por defecto la opción es true.
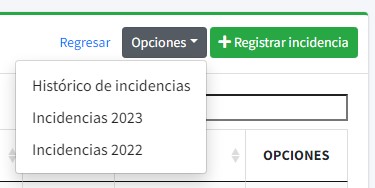
- btnsExtras -> Esta opción sirve para agregar más botones a la plantilla que estarán ubicados en la barra de título del generator.
Para cada botón extra es necesario crear un array con las siguientes propiedades:
- label: Es el texto que tendrá el botón.
- class: Propiedad para agregar una o más clases al botón.
- href: En esta propiedad indicamos la URL o la función en JavaScript a la que queremos dirigirnos al darle clic a la opción.
- target: Esta propiedad nos indica donde se abrirá la URL indicada en href, los valores pueden ser _blank (abre el URL en una nueva ventana o pestaña) o _self (abre el URL en la misma ventana o pestaña).
$template = array( 'editForm' => 'modal', 'btnRegistrar' => true, 'btnsExtras' => array( array( 'label'=>' Botón extra 1', 'class'=>"bg-teal", 'href'=>BASE_URL."pruebas_generator/", 'target'=>"_self" ), array( 'label'=>'Botón extra 2', 'class'=>"btn-danger", 'href'=>"#", 'target'=>"_self" ), ), );
6. Reportes en Excel y opciones extras

Con el array $reports podremos agregar opciones para descargar reportes en Excel enlaces a otras páginas. Por cada opción que se quiera agregar es necesario crear un array con las siguientes propiedades:
- name: Es el texto que tendrá el botón.
- sql: Consulta SQL a partir de la cual se va a generar el reporte en Excel
- url: Dirección web a la que se accederá al darle clic a la opción otras páginas
//Reporte en Excel $reports[0] = array( 'name'=>'Importar asistencias ', 'sql'=>'SELECT * FROM productos', ); //enlaces a otras páginas $reports[1] = array( 'name'=>'Importar productos', 'url'=>'/productos', );
7. Agregar código JavaScript
El generator permite agregar código JavaScript a través de la variable $codigoJS
$codigoJS= ' function obtener_asignaturas(){ var TIPO_EMPL = $("#SOL_TIPOEMPL").val(); var SOL_FK_URE = $("#SOL_FK_URE").val(); var SOL_ID = $("#SOL_ID").val(); var SOL_NUMEMPL = $("#SOL_NUMEMPL").val(); $.ajax({ data: "SOL_ID="+SOL_ID+"&SOL_NUMEMPL="+SOL_NUMEMPL+"&SOL_FK_URE="+SOL_FK_URE, url: "'.BASE_URL.'contratospa/exec/obtener_asignaturas", type: "post", scriptCharset:"utf-8", beforeSend: function () { $("div#divLoading").addClass("show"); $("#mat").hide(); $("#matmsg").show(); }, complete:function(){ $("#mat").show(); $("#matmsg").hide(); $("div#divLoading").removeClass("show"); }, success: function (response) { $(".mat").hide("slow") $(".matmsg").show("slow") if(response != "0") $("#SOL_ASIG").html(response); else alert("No se encontraron asignaturas para el periodo esta persona en el periodo seleccionado. Use el campo de texto para escribir las asignaturas"); } }); } ';
8. Agregar clases al Generator
Las clases dentro del Generator sirven para darle más funcionalidades al Generetor, de manera que podremos crear funciones que nos permitan crear documentos (PDFs, Excel, CSV, etc.), acceder a models para la consulta de datos en base de datos y de esta manera se evita crear un controller aparte para todas estas funciones.
Es importante tener en cuenta que todos los controladores deberán extender de la clase padre Controller.
$class = "productos_2"; class productos_2 extends Controller{ private $_m; public function __construct(){ parent::__construct(); $this->_m =$this->loadModel("productos"); } public function index(){ return true; } public function reporte() { $productos = $this->_m->getProductos($idConst); echo "
"; print_r($productos); echo "
"; } }}
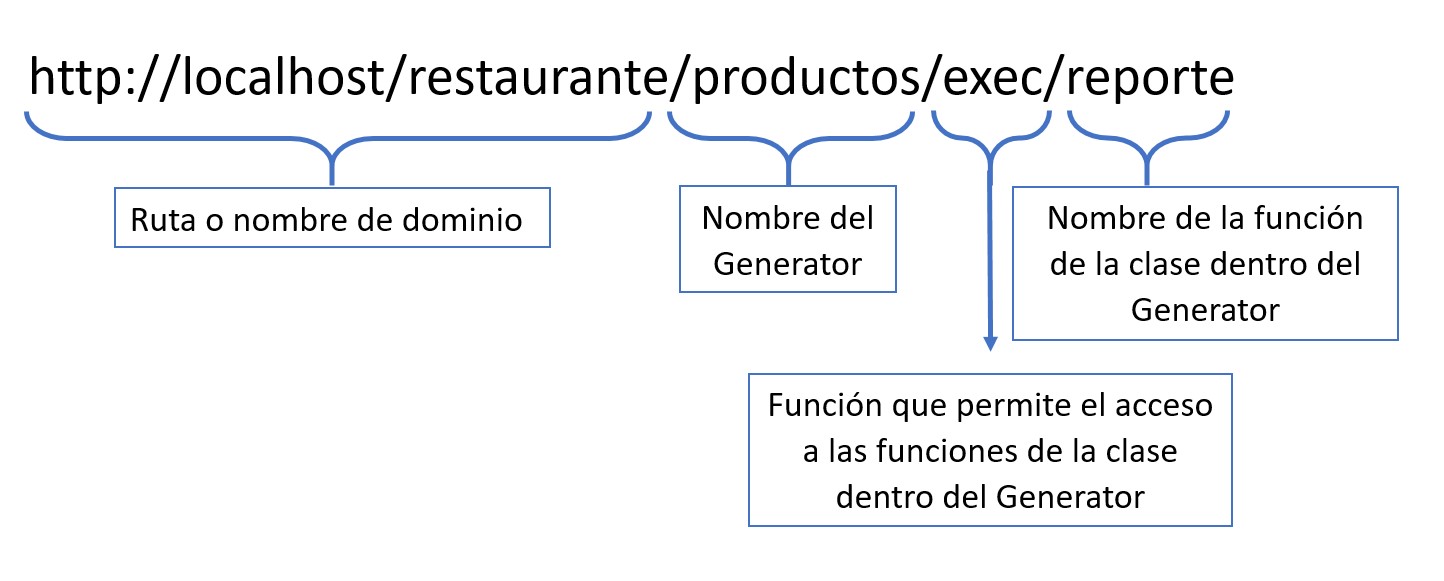
El acceso a las funciones de la clase que declaramos dentro del Generator se hace de la siguiente forma:

9. Permisos Generator
delete-nombredelgenerator
edit-nombredelgenerator
see-nombredelgenerator